言葉について思うこと
最近、自分の考えを的確に言葉にすることの難しさを感じる そして同時に言葉に紡ぐ力の大切さを実感することもよくある
自分の言葉で 人に何かを伝える 人の共感を誘う 人を動かす
言葉には様々な可能性がある一方で、それらの可能性を現実にするために言葉を上手に扱うことはとても難しい
僕は常々誰かの心に響くものつくりに携わり続けたいと思っていて、そのために映像や演出やプラグラミングと言った様々なことに手を出している節はあるが、最近はどの分野においても言葉が大切だと思うようになってきた
言葉は、どの分野に自分の専門をおこうとも、他人とコミュニケーションが発生する以上必ず必要になる、人類共通のインターフェイスだと実感する事が増えてきたからかもしれない
僕の身の周りには、尊敬できるものつくりのプロフェッショナルが沢山居る
映像制作が上手い人、グラフィックデザインが上手い人、論理的でエンジニアリングが上手い人、周りから何と言われようと自分の信念に嘘をつかず、強い決断力で素晴らしい作品を作り上げてしまう人
そんな沢山の尊敬する人たちの中でもひときわ輝いて見える人たちは決まって言語化能力が高く、言葉での表現が上手い
言葉は人類共通のインターフェイスであるから、言葉の上手い人たちの話は、立場や知識の異なる人にとっても分かりやすい
分かりやすいという事は即ち異なる分野の人たちでも意思疎通が図りやすいという事であり、誰かの心を動かすものつくりをチームで行うためにも重要だ
それだけでなく、話が分かりやすい人はその人自身の価値も専門外の人にも分かりやすいという事であり、分かりやすい価値にはお金も払いやすい
生きる上で避けられないお金というしがらみも解決しやすくなる
こういったことから、言葉は自分の専門性に加えて、身につけていきたいと思う
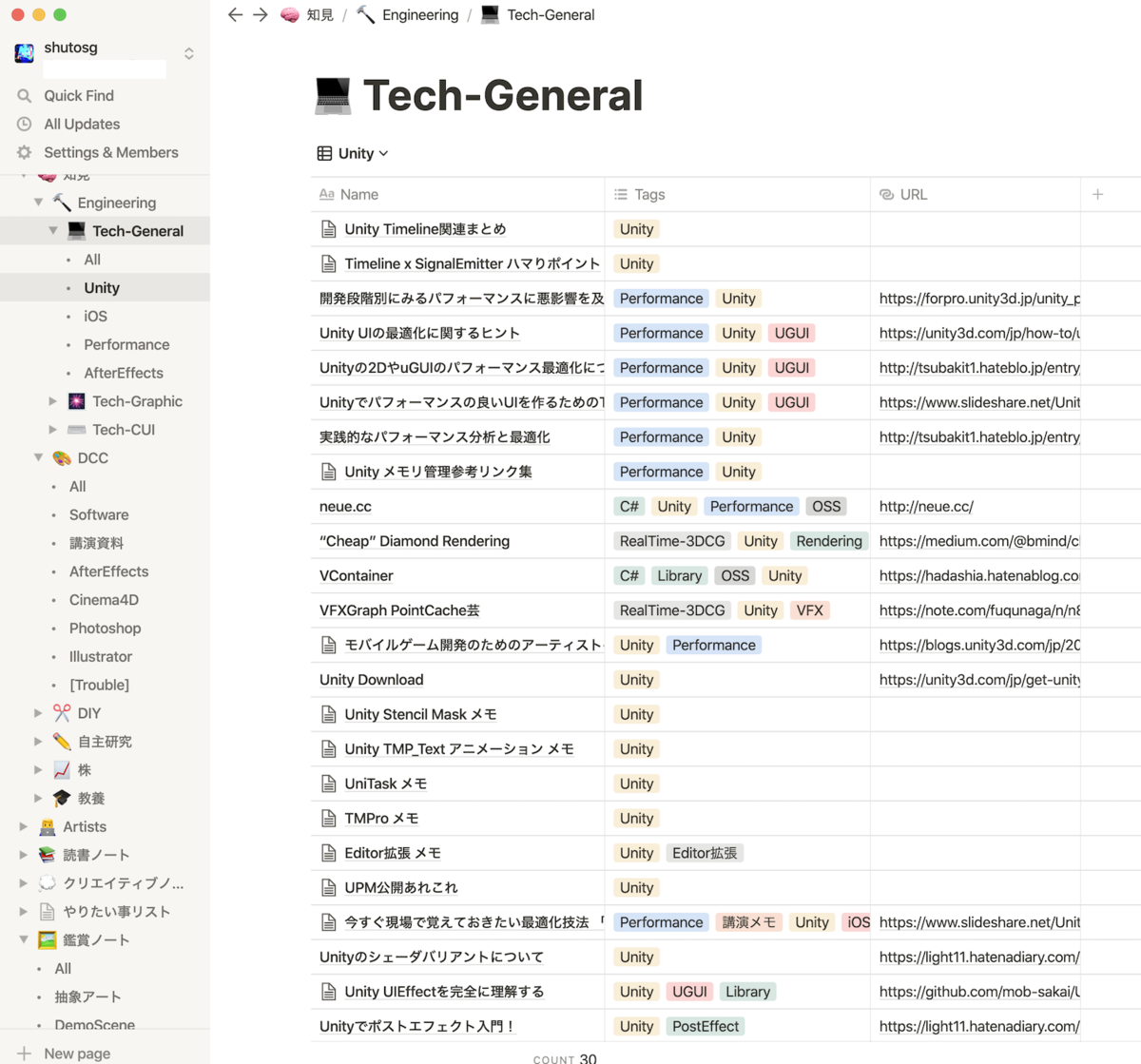
Notion が良い話
2020年は自分にとって勉強の年と決めていて、思考法やIT技術全般を主軸にジャンル問わず本を読んだり、様々な物事について自分なりに考えてみる機会が多かったのですが、その過程で Notion というツールを使ってみたら非常に有用で、個人的に人生で最も魅力を感じたツールだったので紹介してみます。
ただ、単なるNotionの使い方や活用法の紹介記事は他にごまんとあるため、本記事では「僕がなぜNotionを有用と感じるか」という点に重きをおいて、僕なりの言葉で紹介していきたいと思います。
Notionとは何か どんな人におすすめか
Notionはいわゆるメモ帳サービス(Evernoteの競合、とでも言ったほうが伝わりやすいかも)ですが、単なるメモ帳サービスではありません。 メモ帳サービスとしては、iOS & Android のネイティブアプリはもちろん、ブラウザアプリも存在し、ブラウザさえ使えればどんな環境からも利用できる利便性の高さや、無料プランだと多少の制約はあるものの、個人用途なら普通に実用できるのがポイントです。また、手書きメモ以外の基本的なメモ帳機能は備えており、マークダウンのような書き心地で見出しやリストの記述が行えるのはもちろん、画像やファイルのアップロード、URLのリンクから見出しやウェブの埋め込みも簡単に行うことが出来る点、またショートカットキーが豊富に用意されており、必要な記事の検索を一発で行える機能性の高さも、数ある他のメモ帳サービスと比べて劣らないポイントです。
自分の用途としては主に自身の考えを整理したり、自主制作や仕事のアイデアや「あれ学びたい、これに関する本を読みたい」と思ったこと、直近で悩んでいること、TwitterやDiscordで流れてきた有用情報、最近読んだ本に関する感想、果てはキャリアプラン設計のための自己分析など、様々な事柄をとりあえず書き留め、確保し、思考を整理する用途に活用しています。特にエンジニアやUIUXデザイナーのように、技術分野のニュースや日々使うツールのTipsが頻繁に目に入ってきたり、日々の業務で直面する問題の解決方法やら自己のスキル不足やらに悩む事があったりなど、 日常的に様々な情報が頭に入ってくるが、今すぐにそれについて考えている時間がない、けどいずれ考える必要がある という状況が多発する人にとって、 必要なタイミングですぐに必要な情報を思い出す ための一時的(そして、かつ長期的)な外部記憶装置的な役割として、また、それらの情報を元に自分の頭の中を整理するための吐き出し先として、非常に有用なツールであると感じています。
Notionの魅力
僕が特に魅力を感じているのは、自分が思いついたアイデアや気付きだけでなく、ネット上で見かけた有益情報などの 異なる流入源や性質の情報も同一的に扱い、それらをNotion一つですべて管理・保存・関連付け・一覧表示し、取り出せるような仕組み (テーブル機能)が備わっていることで、これがまさしく最初に僕が「単なるメモ帳サービスではない」と言った所以です。「テーブル機能を制する者はNotionを制する」、どこかの紹介サイトですでに語られていた気もしますが、僕の言葉でも改めてそう言えると思います。
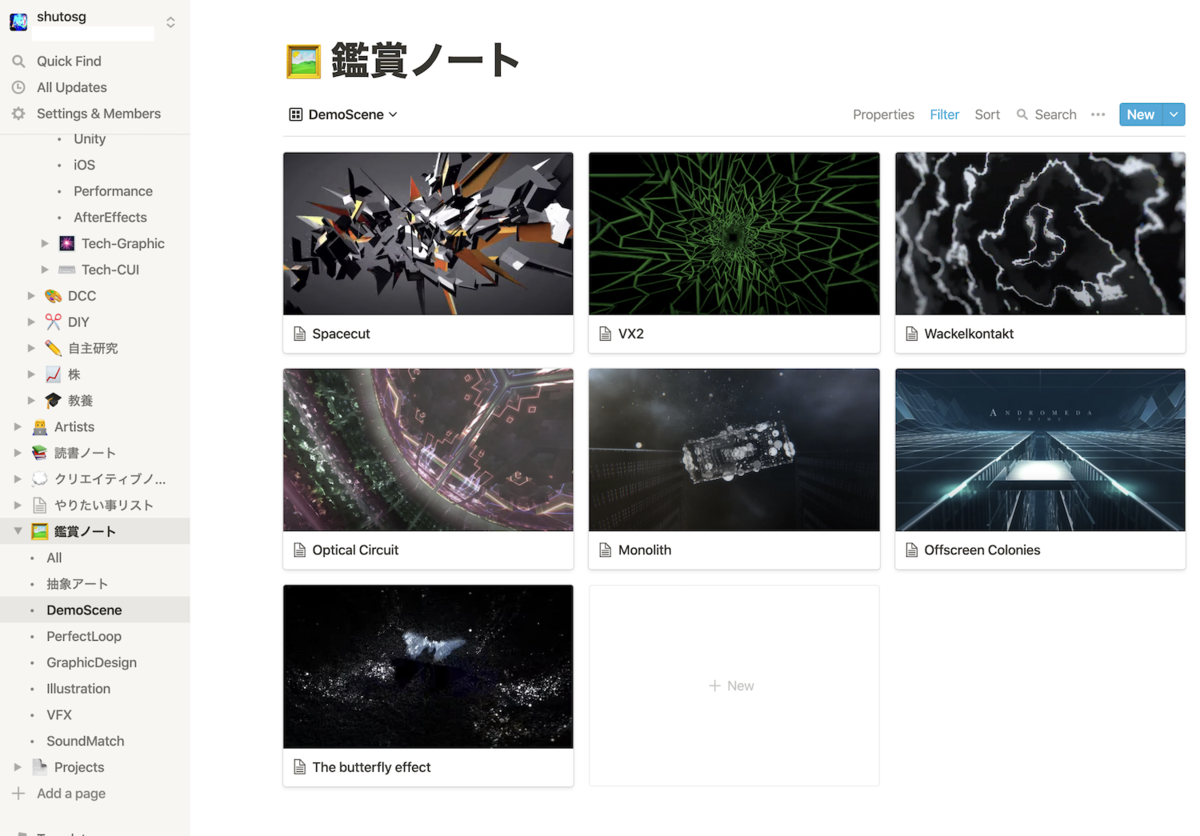
前述の通りテーブル機能は、ネットの記事やTwitterで流れてきたTips、自分が思いついたアイデアや、旅先で気に入ったウィスキーやコーヒーの銘柄のように、様々な分野や性質の情報を、適切な方法で管理・関連付け・一覧し、適切なタイミングですぐに取り出すことが出来ます。例えば僕の場合、日常的に触れる情報の種類に「Unityの特定の機能に関するTips」や「新しいC#に関するニュース」「ソフトウェアの設計に関する知見」と言った、日々の業務でよく関わる技術に関連する内容から、「フラグメントシェーダでお絵描きをする際に必要なスニペット」や「Unityのレンダリング関連技術」のように月に数回触れるか触れない程度のもの、「最近のWeb技術情勢」や「iOSやAndroidアプリ開発を始めるのに必要な知識や概念」のように趣味範囲で年に数回触るのもの、はたまた本職ではないけど自分の中で大きな興味範囲を占めるデジタルアートやグラフィックデザインの分野に関する、「DCCツールのTipsや知見」、「スクリプトやプラグイン」、「素材集に関する有益情報」や、「自分がハマったトラブルシューティングの記録」など、様々な類いがあります。これらの情報は性質が異なり、それに伴い適切な一覧方式も異なります。例えば技術的な情報は基本的に「文章」であることが多く、「何に関する情報か(技術分野のより詳細な分類や関連のあるジャンル)」と「情報のタイトル」さえ見えれば問題ありません。一方で、アートやグラフィックデザインで特に気に入った作品や、気に入った作品の制作者リストは、「関連する作品のサムネイル」のようにグラフィカルに一覧する方が利便性が高い(後から情報を引き出す際の効率が良い)です。また、「あれ学びたい、これに関する本読みたい」のように、日々生じる知的欲求も、「一つの情報」としてテーブルに格納し、TODOリストとして管理することで、欲求の赴くまま学ぶのでなく、より戦略的に効率良く消化することが出来るでしょう。テーブル機能は、一つの機能でありながら、このような幅広いニーズに柔軟に対応し、情報を整理できるように作られています。様々な情報を、一つのツールで、同じ使い心地で、それぞれに適した方法で整理することができるのは、想像以上に効率が良く、魅力に満ち溢れているものでした。


少し話は逸れますが、僕は興味がある分野(そして、習得したい、自分の手で自分の満足の行くクオリティのアウトプットが出せるようにしたい、と思う分野)が広すぎるゆえ、様々なことに手を出すのですが、時間は有限でありすべての分野に精通することは困難であることは理解できています。しかし程度次第では自己満足の範囲でもあるため、「人生の隙間時間にでも少しずつ現実的な時間をかければ自分の満足のいくレベルのスキルは獲得できるのではないか」と思っています。物事やスキルを習得するための方法は何通りもあって、学校に通うでも入門書を読むでも何でも良いのですが、結局は「自分の知らない事柄をどこからかインプットしてきて、そのインプットを意識しながら、繰り返しアウトプットする」必要があると考えています。つまり、この「インプット」にあたる行為は「アウトプット」に先立って行う必要があり、質の良いインプットは良いアウトプットを行う(つまり、安定して良いアウトプットが行える状態=スキルを習得したという状態になる)ための必要条件となっていると考えています。もちろん、良いインプットを行ったからと言って、必ずしも良いアウトプットを行えるとは限りませんが、少なくとも良いインプットを行わない限り良いアウトプットは行えないということです。このように、インプットの質は非常に重要で、このインプットの質を高めるために、体系的に学べる(つまり、予め学習効率が良くなるような順序だてがなされた教育を提供する)教育機関があったり、書籍があったりするわけですが、時間効率の観点において極論を言えば、学校や書籍を買わなくとも、インターネットや日々の業務、日常生活から生まれるアイデアなど、様々な情報源から得られる質の良い情報を自分の学習プロセスにおける適切なタイミングでインプットする事によって、ある程度効果的に学習をすることができると考えています(もちろん、インプットだけでなく多くのアウトプットをすることも必要であることは言うまでもありませんが)。また、興味がある分野であるからと言って、金銭的にも時間的にも限界はあるため、軽率に教育機関に通うことができるわけではありません。そのような状況下において多くのことを学び習得するためには、まさしくNotionのような「有益情報管理ツール」は必須なのです。このようにして、学習の効率を高め、様々な分野を学び、自分の新たな視点や視座を獲得すると、また新たなアイデアや知的欲求が湧いてきます。それらを更に効率よく消化する手段としても、やはりNotionは最適なのです。
話を戻して、このように僕にとっては主に学習の効率化手段という意味合いも強いのですが、学習に限った話ではなく、様々な種類や性質の情報を整理し活用し、新たなアイデアを生み出すような、いわゆる知的生産活動を行っている人に対しては、やはり同様の理由でアウトプットの質を高めるために、一概におすすめできると考えています。もちろん、すべての状況下においてNotionが最適なツールであるとは限りませんが、日々様々な分野を横断したり、様々な状況に局面し、思考を巡らせながら生きていく人にとって、長期的に付き合っていくツールとしてはほぼ最適解だと考えています。
余談ですが、日々の業務で生じて自分にのしかかる不条理な事に対する愚痴も、Notionにアウトプットして言語化し、冷静に分析することで、実は不条理でもなんでも無くて単に自分のミスに原因があっただとか、単なるコミュニケーション不足だったとか、よくあることで、それを元に次からはどんなやり取りをすれば良さそうかとか、どうすればコミュニケーションが上手く取れるようになりそうだとか、そのアイデアを得るためにどんな本を読めば良さそうだとか、人生のPDCAを回していくのにも有用だったりします。僕個人的に、「生きていれば経験がすべて資産になる可能性がある」と考えていて、その経験を資産に変換するためにも、思考は大切で、そのためにはNotionが有力なツールなのです。
Notion以外の話
ここまで僕にとってのNotionの魅力を、僕の生き方の観点からポエム的に書き連ねてきたのですが、もちろん盲目的にNotionを崇拝しているわけではありません。
短期的な用途だったり、情報の整理を重要視しない思考プロセスでの用途としては、特定の分野に特化した他のツールに軍配が上がることもあるでしょう。たとえば、新しい製品や作品の方向性を決めるブレーンストーミングのように、ホワイトボードにグラフィカルにバンバン写真をピン留めしていくような用途では、 Milanote が今の所最適と考えています。一般的なメモ帳のように、ただ下方向に進んでいく段落や見出しのような概念よりも、グリッドの概念すら無視して自由に情報を配置できる事を重視したツールは数少ないでしょう。また、グラフィカルなリファレンスを収集する用途に特化した Eagle というツールも最近気になっています(どうやら、音声のリファレンス収集にも使えるらしいですが、詳しくはまだ調べていません)。「Notion以外のどのツールを使うのが最適なのか」という思考の整理の過程ですらも活用できてしまうNotion、恐るべし。
まとめ
長くなってしまいましたが、要はNotionは 日常的な知的生産活動における、思考のための様々な情報収集及び整理と、自身の思考の整理に最適なツールである という確信を自分の言葉で文字に落とし込んで伝えたかったので、概ねこの記事の目的は果たせたように思えます
そして、インターネットで公開されているこの記事を読んでいるあなたを含め、インターネットを活用して得られた何らかの情報を、自分の活動に活かしている人は、日常的にこの知的生産活動を行っているはずですから、やはりNotionを活用することでさらなる恩恵を得られるでしょう。(この記事の下書きや、下書きのためのNotionに対する気持ちの言語化、記事を書く目的の整理なども、Notionで書いていました)
MacBook Proを買ったらまず初めにやったことリスト
完全に個人的メモという感じですが、Macを買って初期設定したことを箇条書き。Macユーザであれば、以前のマシンからTimeMachineとか使うことでこのあたりの設定も引き継ぎできるみたいですが、なんとなくいつも設定・導入し直してしまう。
システム環境設定
トラックパッド周りは基本的にはお好みで良いと思うが、設定しないとそもそもオフになっている機能もあるので。 また、少しでも画面の作業領域を広くしたいのでDockはなるべく非表示になるようにしている。
- Dock
- 「サイズ」小さく
- 「拡大エフェクト」適当に設定
- 「自動的に表示/非表示」チェック
- 「最近使ったアプリケーションをDockに表示」チェック外す
- トラックパッド
- 「フルスクリーン間アプリケーションの移動」4本指
- 「アプリケーションをExpose」4本指
- アクセシビリティ
- Mission Control
- 「最新の使用状況に基づいて操作スペースを〜」チェック外す
- 複数デスクトップの順番が勝手に入れ替わらないようにしてくれる
- 「最新の使用状況に基づいて操作スペースを〜」チェック外す
※英字キーボードを使っている場合
- キーボード
- 修飾キー→caps lockをCtrlに割り当て
- caps lockは全く使っていない
- 修飾キー→caps lockをCtrlに割り当て
レイトレ合宿6 参加レポート
レイトレ合宿6に参加してきました。
レイトレ合宿とは、自作のレンダラを持ち寄って画像の美しさを競うイベントで、自分は今回が初参加でした。
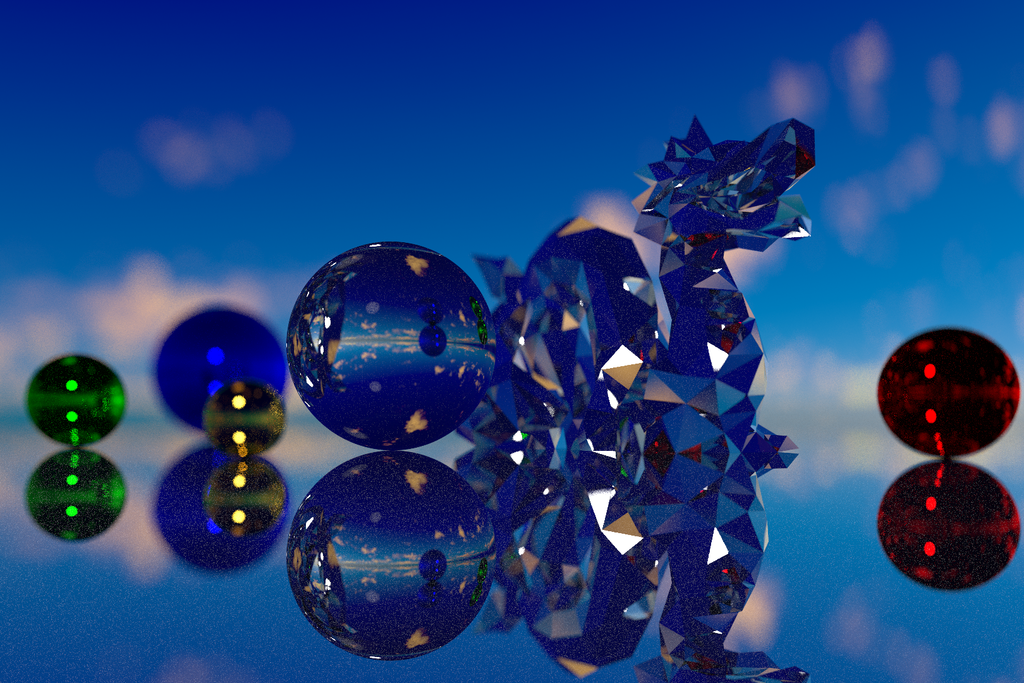
C++でパストレレンダラを書いて、こんな感じの画像を出力しました。
 ※サンプル数を多めに取ってるので、実際の競技結果よりも少し綺麗です
※サンプル数を多めに取ってるので、実際の競技結果よりも少し綺麗です
結果は 19人中14位 と、C++自体もほぼ未経験だったためビリも覚悟していたのですが、そこそこ奮闘できたようです。
#レイトレ合宿 初参加してきました!結果は19人中15位でした!皆さん本当にレベルが高くて、技術的な話についていくのは精一杯でした。色々ある書きたいことはブログに書くことにしますが、とにかく楽しかったです!!!! pic.twitter.com/1Rgcs1A30w
— Shuto (@shuto_fms) 2018年9月2日
↑後日、順位に誤りがあって14位タイになりました
どうやら10位以内だと入賞扱いになるようなので、来年は入賞目指して頑張っていきたいと思います。
また、合宿には Arnold Renderer 、 Radeon ProRender 、グランツーリスモの内製レンダラなどといった本職でもレンダラを開発されている方々や、CG技術書を執筆されている方、CGを専攻している学生さんなど、非常にレベルの高い方が多く参加されており、大変刺激的な時間を過ごすことができました。
今年は会話についていくのが精一杯だったので、来年はディスカッションできるように知識を増やしておこうと思います。
続きを読むOctane Material基礎
Octaneのマニュアル を読んで理解した事をまとめた。
ここではOctane専用マテリアルについて噛み砕いて説明します。Octaneレンダラの基本的な操作等については説明しません。
はじめての人はとりあえず全容をざっくり掴んだほうが良いので、公式の ビデオチュートリアル を見ましょう。
Octane Rendererとりあえずこれ知っとけリスト
Octane Rendererでレンダリングしようとすると、使えなくなるC4D標準機能がいくつかある。
例えば標準カメラの被写界深度の設定やオブジェクトの可視・不可視の設定(Compositingタグ)、Skyオブジェクトなど。それらと同等の機能はたいていOctane専用のタグを使用することで使えることが多かったりするが、最初のうちは「そんなん知るか」って感じだし、学習効率の障壁にもなる。
そのため、以下の項目については最低限その存在と機能を知っておきたい。
エクスプレッション中の文字列を置換するExtededScript書いた
AfterEffectsでエクスプレッション中の記述を置換するExtendedScriptを書いたので備忘録的に残しておきたいと思います。
実行前の前提として、置換したいエクスプレッションのプロパティを複数選択した状態であることとします。
冒頭は forEach() を使えるようにするためのおまじない。
// ExtendedScriptでforEach()を使えるようにする
// Production steps of ECMA-262, Edition 5, 15.4.4.18
// Reference: http://es5.github.com/#x15.4.4.18
if ( !Array.prototype.forEach ) {
Array.prototype.forEach = function( callback, thisArg ) {
var T, k;
if ( this == null ) {
throw new TypeError( " this is null or not defined" );
}
// 1. Let O be the result of calling ToObject passing the |this| value as the argument.
var O = Object(this);
// 2. Let lenValue be the result of calling the Get internal method of O with the argument "length".
// 3. Let len be ToUint32(lenValue).
var len = O.length >>> 0; // Hack to convert O.length to a UInt32
// 4. If IsCallable(callback) is false, throw a TypeError exception.
// See: http://es5.github.com/#x9.11
if ( {}.toString.call(callback) != "[object Function]" ) {
throw new TypeError( callback + " is not a function" );
}
// 5. If thisArg was supplied, let T be thisArg; else let T be undefined.
if ( thisArg ) {
T = thisArg;
}
// 6. Let k be 0
k = 0;
// 7. Repeat, while k < len
while( k < len ) {
var kValue;
// a. Let Pk be ToString(k).
// This is implicit for LHS operands of the in operator
// b. Let kPresent be the result of calling the HasProperty internal method of O with argument Pk.
// This step can be combined with c
// c. If kPresent is true, then
if ( k in O ) {
// i. Let kValue be the result of calling the Get internal method of O with argument Pk.
kValue = O[ k ];
// ii. Call the Call internal method of callback with T as the this value and
// argument list containing kValue, k, and O.
callback.call( T, kValue, k, O );
}
// d. Increase k by 1.
k++;
}
// 8. return undefined
};
}
// =================== ここからメイン ====================== //
function main() {
// 選択中のレイヤーを取得
var layers = app.project.activeItem.selectedLayers;
layers.forEach(function(l){
// 選択中のプロパティを取得
var properties = l.selectedProperties;
properties.forEach(function(p){
// 選択中のプロパティがエクスプレッションを記述できないタイプならスキップ
if (p.canSetExpression != true) continue;
$.writeln("置換前: " + p.expression);
// ================== 使用時にここを変える ===================== //
// TODO: Window()とかstatictext使ってGUIから入力できるようにする
// 置換後文字列
var s = p.expression.replace (/" "/g, '"Particular"');
// ============================================================= //
// 置換後の文字列をエクスプレッションに適用
p.expression = s;
$.writeln("置換後" + s);
$.writeln("");
});
});
}
main();
C4D 新バージョンへの環境移行メモ
はじめに
このエントリーはCinema 4Dの新しいバージョンを導入する際、自分がやったことのメモです。
次のことをやりました。
一般設定フォルダの確認
まず、ユーザーごとに異なる「一般設定フォルダ」の場所と名前を確認しておきます。
ユーザレイアウトの引き継ぎ
C:\User\ユーザ名\AppData\Roaming\MAXON\CINEMA 4D R** Studio_XXXXXXXX\library\layoutにある.l4dファイルと.prfファイルを新バージョンの同じ場所へ移動
初期レイアウトの引き継ぎ
C:\User\ユーザ名\AppData\Roaming\MAXON\CINEMA 4D R** Studio_XXXXXXXX\prefs\template.l4dを新バージョンの同じ場所へ移動
手動インストールしたプラグインの引き継ぎ
C:\Program Files\MAXON\CINEMA 4D R** Studio\pluginsにあるcinema4dsdk以外を新バージョンの同じ場所へ移動
カスタムコマンドの引き継ぎ
ここで言うカスタムコマンドとは、自分好みにカスタマイズしたショートカットキーのことです。例えばデフォルトではRedoは「Ctrl+Y」になっていますが、僕はこれを「Ctrl+Shift+Z」にしています。
C:\User\ユーザ名\AppData\Roaming\MAXON\CINEMA 4D R** Studio_XXXXXXXX\prefs\shortcuttable.resを新バージョンの同じ場所へ移動
また、同フォルダにあるCINEMA 4D.prfは環境設定(メモリやGPUの設定など、一般的なC4Dの設定)ファイル、c4d_language.prfは言語設定のファイルだった。
UIカラーの引き継ぎには自分の場合dark.colファイルの移動も必要だった。
他の.prfファイルは何の設定のものなのか分からないものも多く、不便を感じるまで移動は様子を見ることにした。
コンテンツブラウザ関係のファイルのHDDへの移動
StudioやBroadbandなどについてくるプリセットなどのデータが重いのでHDDに移した上でシンボリックリンクを飛ばした。
ただ注意があって、プリセットファイル(.lib4d)の入っている「browser」というフォルダをHDDに移動し、そのbrowserフォルダに対してシンボリックリンクを飛ばしたところC4D側で認識されなかったため、フォルダ内部の.lib4dファイルに対してそれぞれ個別にシンボリックリンクを飛ばしてやる必要があった。
具体的な手順としては
- C4Dアップデータでコンテンツをダウンロードする
- ダウンロードしたコンテンツのフォルダ(
C:\Program Files\MAXON\CINEMA 4D R** Studio\library\browser)をHDDの任意の場所へ移す - .lib4dファイルがあった場所(
C:\Program Files\MAXON\CINEMA 4D R** Studio\library\browser\)に移したファイルへのシンボリックリンクを作成する
シンボリックリンク作成はコマンドプロンプトを管理者権限で実行して各.lib4dファイルに対して
mklink /D "C:\Program Files\MAXON\CINEMA 4D R** Studio\library\browser\*********.lib4d" E:\C4D\symboliclink\R18\browser\*********.lib4d
した。
他には
日本語ドキュメント、インストーラを用いたプラグインのインストールなどは正規の手法(C4Dアップデータ経由、専用インストーラ使用)で再度導入した。